本篇重點:
- SQL Server如何新增資料庫
- SQL Server如何新增資料表
- UUID也具有唯一性,那為什麼不使用UUID當主KEY?(ID vs UUID)
在和.NET專案做連接前,我們需要在SQL Server中建立資料庫&資料表,這樣後續才能判斷是否有連接成功
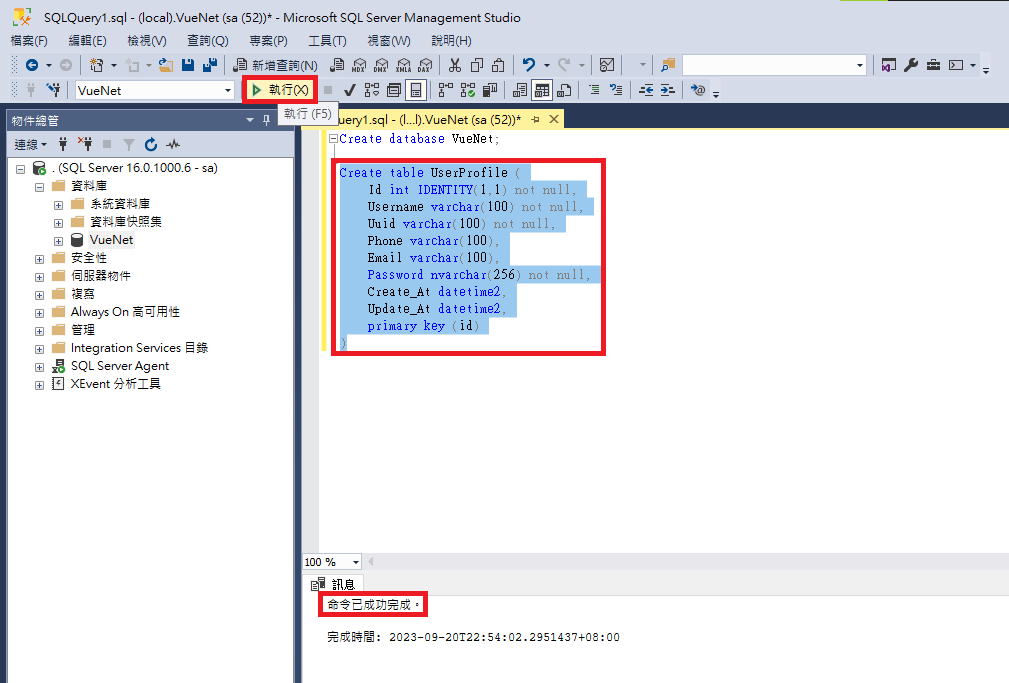
在SQL Server SSMS中,點擊上方的「新增查詢(N)」,就會出現輸入SQL語法的視窗
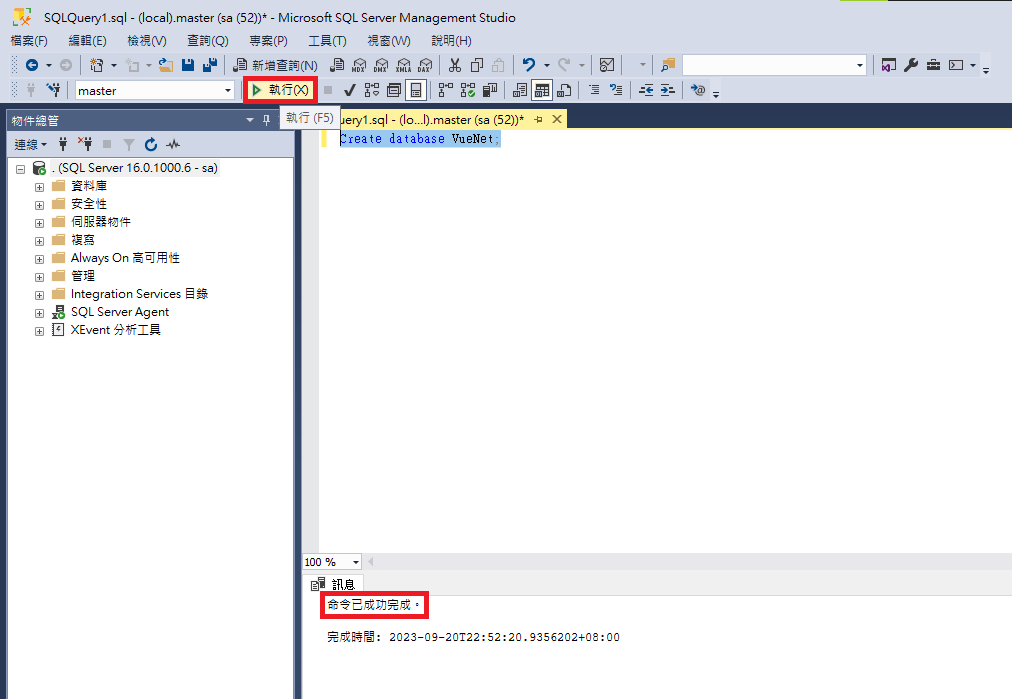
新增資料庫的語法為:Create database <欲建立的資料庫>,這裡我們的示範資料庫名稱為「VueNet」,所以我們就輸入Create database VueNet,並選取起來點擊「執行」,就會看到下方訊息顯示:「命令已成功完成」
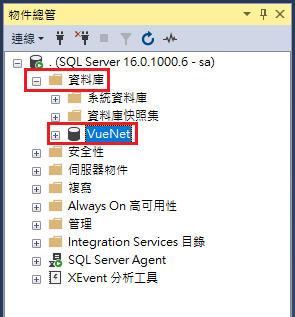
在左邊SQL Server的物件總管,就會看到資料庫Floder底下多了一個叫「VueNet」的資料庫
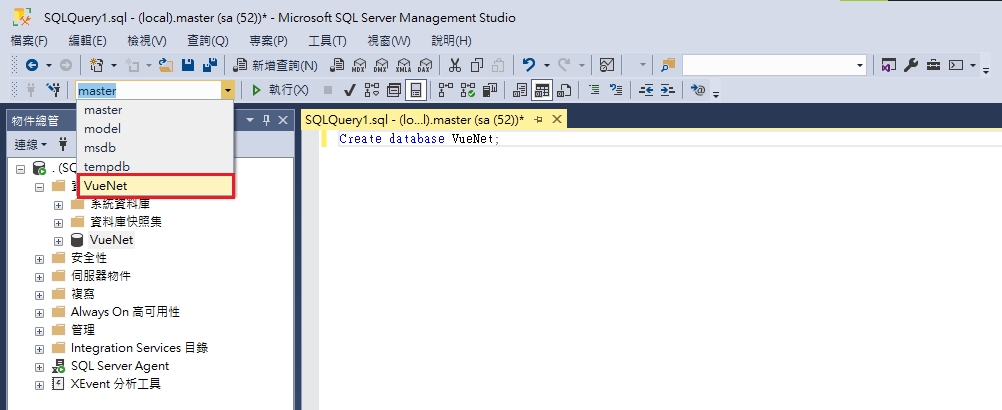
那我們現在要將資料表新增在VueNet資料庫,所以要將操作SQL語法的環境,換成在VueNet資料庫底下
SQL語法的新增資料表基本語法如下,只要照著格式改就可以新增資料表囉
-- 新增資料表的基本語法樣式
CREATE TABLE Stu
(
column1_name type1,
column2_name type2,
.
.
);
那因為我們要實作登入畫面,所以我們就新增一張名叫「UserProfile」的表,但我有多加上其他設定,譬如哪些欄位是主Key、值不能為空、數字自動往上加等
Create table UserProfile (
Id int IDENTITY(1,1) not null, --將ID設成自動遞增數值,且不得為空
Username varchar(100) not null, --Username不得為空
Uuid varchar(100) not null, --Uuid不得為空
Phone varchar(100),
Email varchar(100),
Password nvarchar(256) not null, --Password不得為空
Create_At datetime2,
Update_At datetime2,
primary key (id) --將ID設為主KEY
)
操作畫面如下:
ID通常是整數或長整數,而UUID是128位的二進制數,通常以32個字符的16進制表示法呈現,長度較ID長。如果將UUID用作主鍵,則每個表都具有相對較大的索引,在規模較大的資料表裡,會對性能產生一些影響,可讀性上較差,所以我才會選擇ID當主KEY
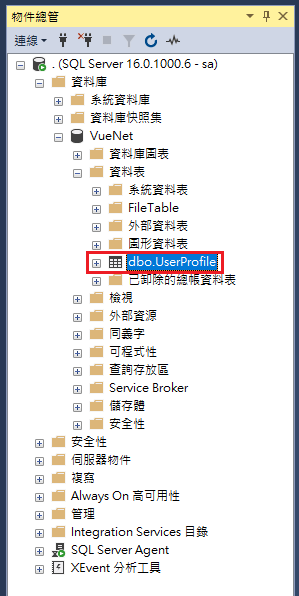
那在執行完上面的SQL語法後,在左邊SQL Server的物件總管,「VueNet>資料表」底下會多了一個叫「UserProfile」的資料表
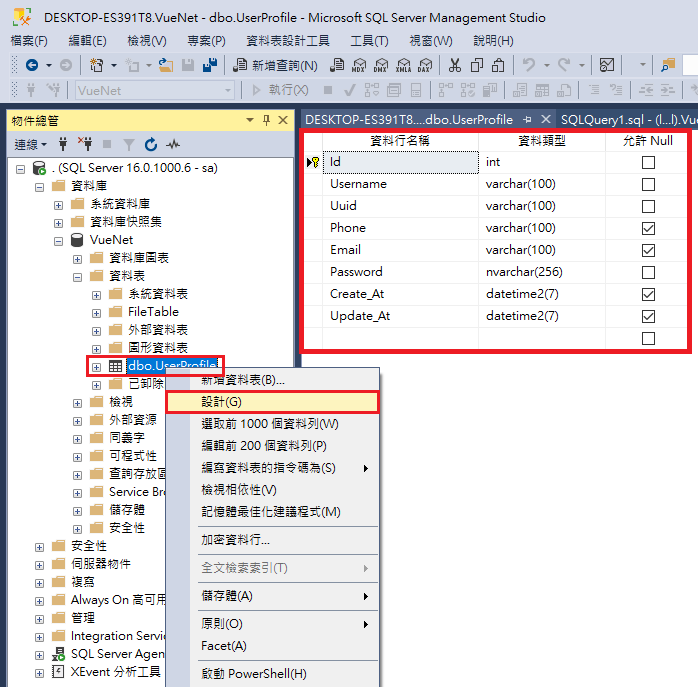
對它點擊右鍵,選擇「設計(G)」,就可以看到我們剛剛設定的資料類型&欄位囉
如果在操作上有任何問題,都歡迎在下方留言提出喔!
